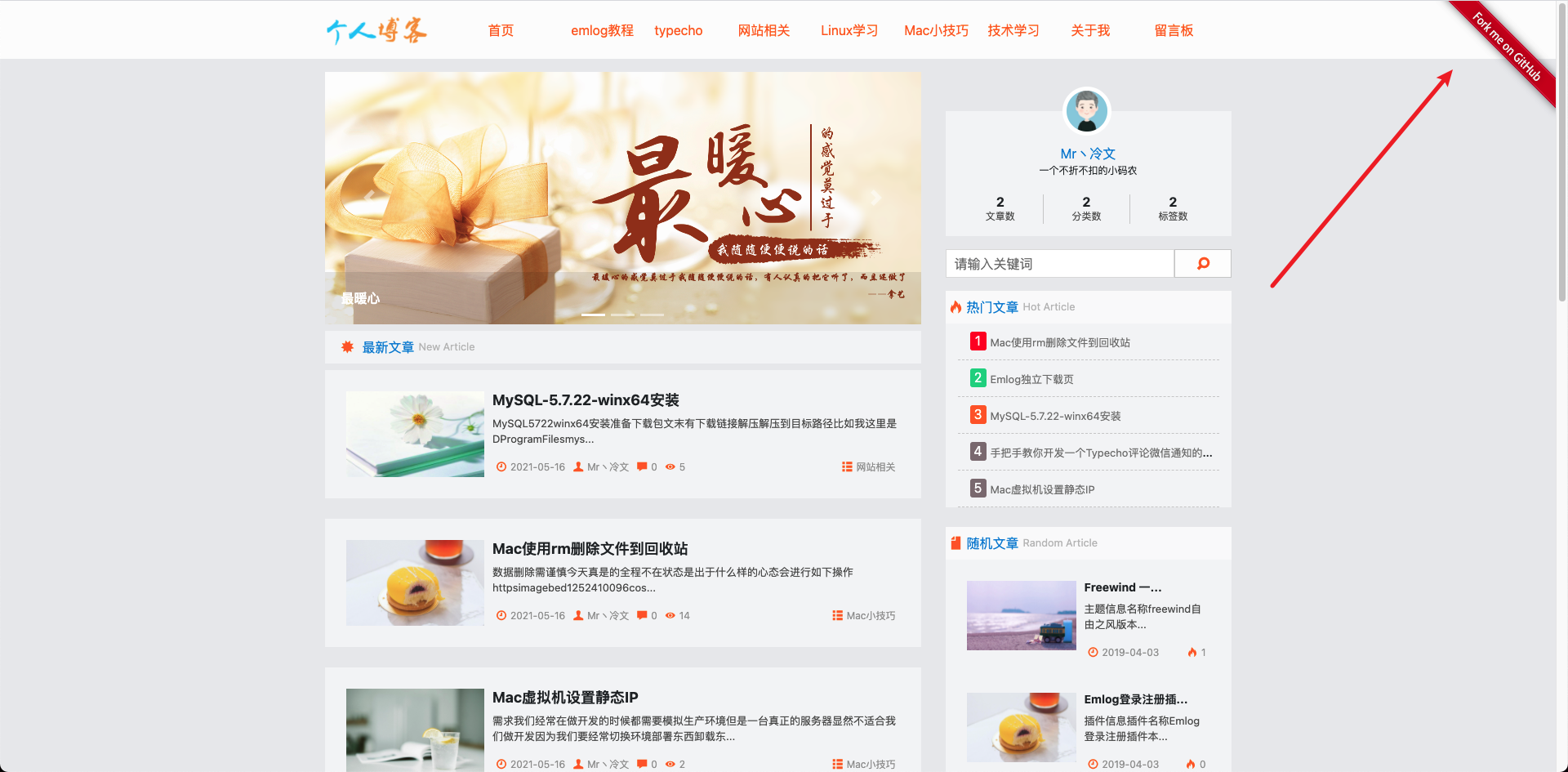
效果
不是不经常在一些站点上可以看到如下的小彩带,那么还在等什么呢?还不快来为自己的站点加上一个Fork me on Github的小彩带吧,是不是感觉瞬间B格高了不少
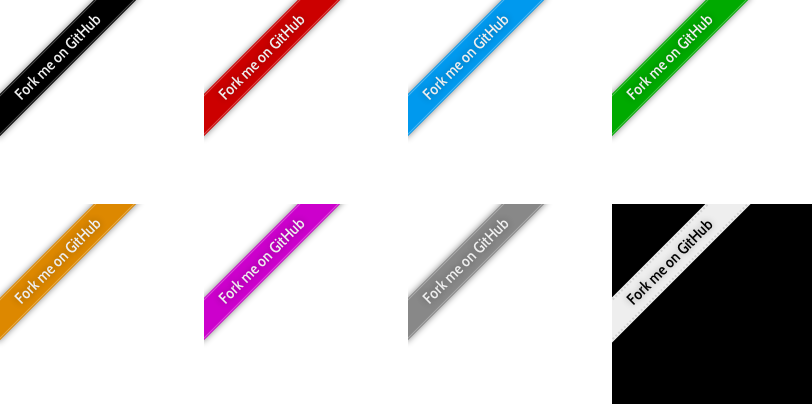
有如下几种样式可选

开始操作
代码和过程是来自github- 创建
ribbons.css(当然名称任意),内容如下
@import url(http://fonts.googleapis.com/css?family=Cabin+Condensed:500&text=Fork%20me%20on%20GitHub);
body{
overflow-x: hidden;
}
.ribbon{
position: absolute;
top: 42px;
width: 200px;
padding: 1px 0;
background: #000;
color: #eee;
-moz-box-shadow: 0 0 10px rgba(0,0,0,0.5);
-webkit-box-shadow: 0 0 10px rgba(0,0,0,0.5);
box-shadow: 0 0 10px rgba(0,0,0,0.5);
}
.ribbon.left{
left: -42px;
-moz-transform: rotate(-45deg);
-webkit-transform: rotate(-45deg);
-o-transform: rotate(-45deg);
-ms-transform: rotate(-45deg);
transform: rotate(-45deg);
}
.ribbon.right{
right: -42px;
-moz-transform: rotate(45deg);
-webkit-transform: rotate(45deg);
-o-transform: rotate(45deg);
-ms-transform: rotate(45deg);
transform: rotate(45deg);
}
.ribbon a,
.ribbon a:visited,
.ribbon a:active,
.ribbon a:hover{
display: block;
padding: 1px 0;
height: 24px;
line-height: 24px;
color: inherit;
text-align: center;
text-decoration: none;
font-family: 'Cabin Condensed', sans-serif;
font-size: 16px;
font-weight: 500;
border: 1px solid rgba(255,255,255,0.3);
-moz-text-shadow: 0 0 10px rgba(0,0,0,0.31);
-webkit-text-shadow: 0 0 10px rgba(0,0,0,0.31);
text-shadow: 0 0 10px rgba(0,0,0,0.31);
}
.ribbon.black{
background: #000;
}
.ribbon.red{
background: #c00;
}
.ribbon.blue{
background: #09e;
}
.ribbon.green{
background: #0a0;
}
.ribbon.orange{
background: #d80;
}
.ribbon.purple{
background: #c0c;
}
.ribbon.grey{
background: #888;
}
.ribbon.white{
background: #eee;
color: black;
}
.ribbon.white a{
border: 2px dotted rgba(100,100,100,0.2);
}- 将刚刚创建的css文件放到站点可访问的目录,然后引入,比如:
<link rel="stylesheet" href="/css/ribbons.css">- 在页面任意位置引入如下代码
<div class="ribbon left red">
<a href="https://github.com/你的Github用户名">Fork me on GitHub</a>
</div>- 可以通过设置
class的值包含black,red,blue,green,orange,purple,grey或white来指定颜色 - 每种颜色都可以通过
class的值包含right或left来指定位置



看看能不能安装上
试试好不好
欣赏你的照片, 我看出, 旅行带来灵感。谢谢 积极能量。
看看
感谢