说明
目前我提供了4套配色只有左侧栏有顶栏供大家使用,当然有很多朋友想自定义自已的自定义配色,这里就介绍一下如何自定义自定义配色
开始开发
首先在主题根目录/static/css/color下创建你的配色css文件,比如这里创建一个white.css
在文件头部按照如下规范写出注释,不然主题扫这到这个配色
/**
@color-name: 配色名称
@top-color: 前端更换配色的预览顶栏颜色
@left-color: 前端更换配色的预览侧栏颜色
*/如优雅白配色的注释
/**
@color-name: 优雅白
@top-color: #F9F9F9
@left-color: #F9F9F9
*/然后在站点找到想要覆盖的组件颜色进行自定义css即可,只推荐换配色,不然换了其它样式有可能会让排版混乱
我这里提供几个觉见位置的css选择器
/*
左侧side-bar背景色
*/
.bg-left {
}
/*
站点顶栏logo
*/
.free-logo {
}
/*
站点信息
*/
.website-info {
}
/**
左侧导航两个字
*/
.nav-list ul li.nav-title {
}
/**
左侧导航栏文字
*/
.nav-list ul a {
}
/*
左侧导航激活颜色
*/
.nav-list .nav-active {
}
/*
左侧导航选中颜色
*/
.nav-list ul a:hover:not(.nav-active) {
}
/*
左侧分类与页面
*/
.nav-list .child-nav-list {
}
/*
左侧分类与页面激活
*/
.nav-list .child-nav-list a.child-active {
}
/*
左侧分类与页面选中
*/
.nav-list .child-nav-list li a:hover {
}
/*
左侧side-bar 下方联系站长
*/
#app-aside .user-footer {
}
/*
左侧side-bar 下方联系站长的a标签
*/
#app-aside .user-footer a {
}
/*
顶栏
*/
.bg-top {
}
/*
顶栏右侧文字
*/
.top-bar .top-list a {
}
/*
中部footer
*/
#app-footer {
}
/*
中部footer 中的a标签
*/
#app-footer a {
}
例如
我以优雅白为例给出css文件内容
/**
@color-name: 优雅白
@top-color: #F9F9F9
@left-color: #F9F9F9
*/
/**
top-color: 首页预览顶栏配色
left-color: 首页预览左侧配色
*/
/*
左侧side-bar背景色
*/
.bg-left {
background-color: #F9F9F9;
}
/*
站点顶栏logo
*/
.free-logo {
color: #111;
}
#app-header .sidebar-header {
box-shadow: 5px 0 9px -5px rgba(0, 0, 0, .1);
}
/*
站点信息
*/
.website-info {
color: #777;
border-bottom: 1px solid #fff;
}
/**
左侧导航两个字
*/
.nav-list ul li.nav-title {
color: #777777;
font-weight: 900;
}
/**
左侧导航栏文字
*/
.nav-list ul a {
color: #777777;
}
/*
左侧导航激活颜色
*/
.nav-list .nav-active {
background-color: #E9E9E9;
color: black;
}
/*
左侧导航选中颜色
*/
.nav-list ul a:hover:not(.nav-active) {
background-color: #E9E9E9;
color: black;
}
/*
左侧分类与页面
*/
.nav-list .child-nav-list {
background-color: #E9E9E9;
}
/*
左侧分类与页面激活
*/
.nav-list .child-nav-list a.child-active {
background-color: #d9d9d9 !important;
color: black;
}
/*
左侧分类与页面选中
*/
.nav-list .child-nav-list li a:hover {
background-color: #d9d9d9 !important;
color: black;
}
/*
左侧side-bar 下方联系站长
*/
#app-aside .user-footer {
background-color: #f1f1f1;
color: #777777;
}
/*
左侧side-bar 下方联系站长的a标签
*/
#app-aside .user-footer a {
color: #777777;
}
/*
顶栏
*/
.bg-top {
background-color: #F9F9F9;
}
/*
顶栏右侧文字
*/
.top-bar .top-list a {
color: #777777;
}
/*
中部footer
*/
#app-footer {
background-color: #f9f9f9;
color: #777777;
}
/*
中部footer 中的a标签
*/
#app-footer a {
color: #777777;
}
使用
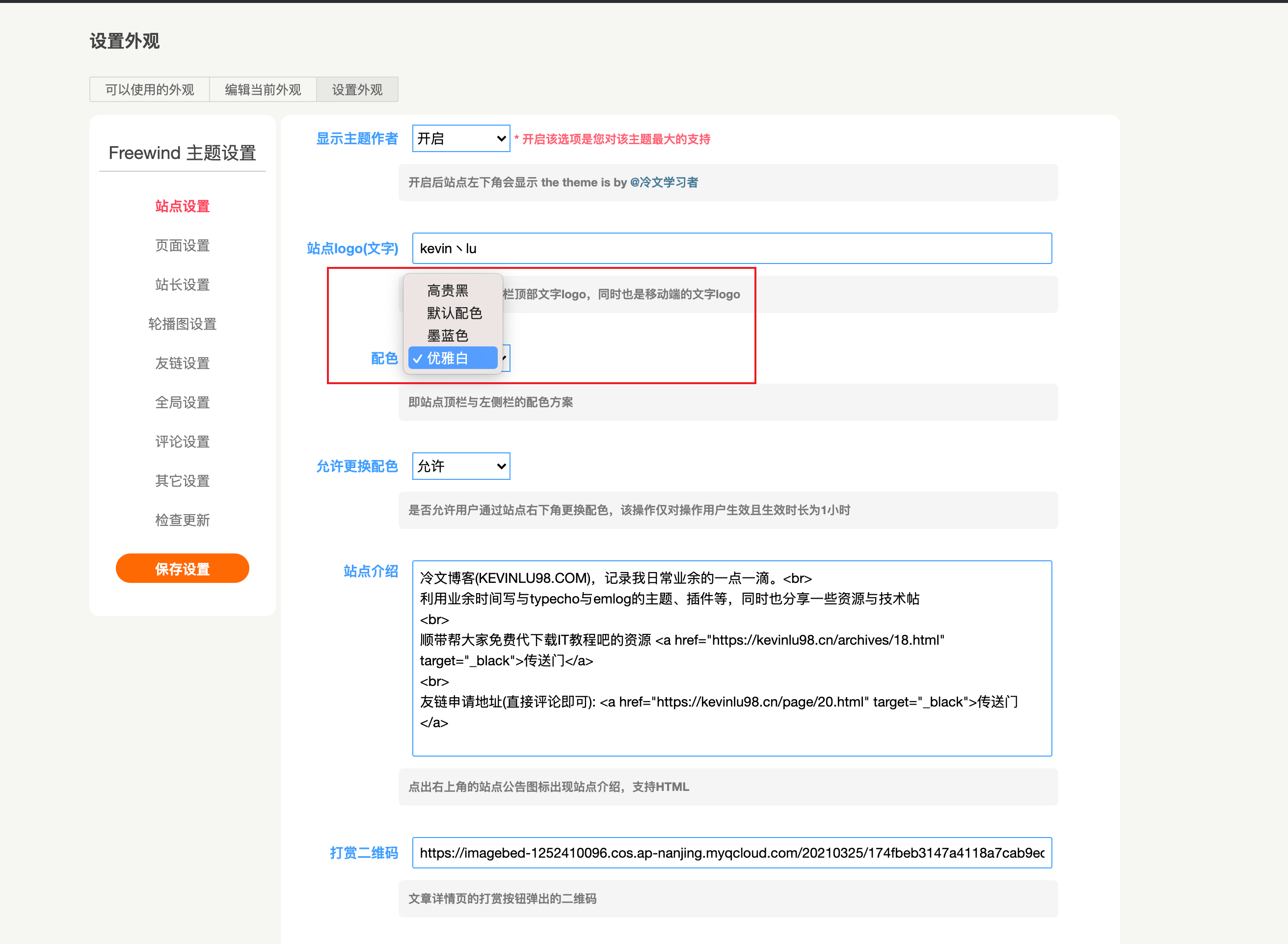
站点可以在后台控制->外观设置->外观设置->站点设置中更换配色

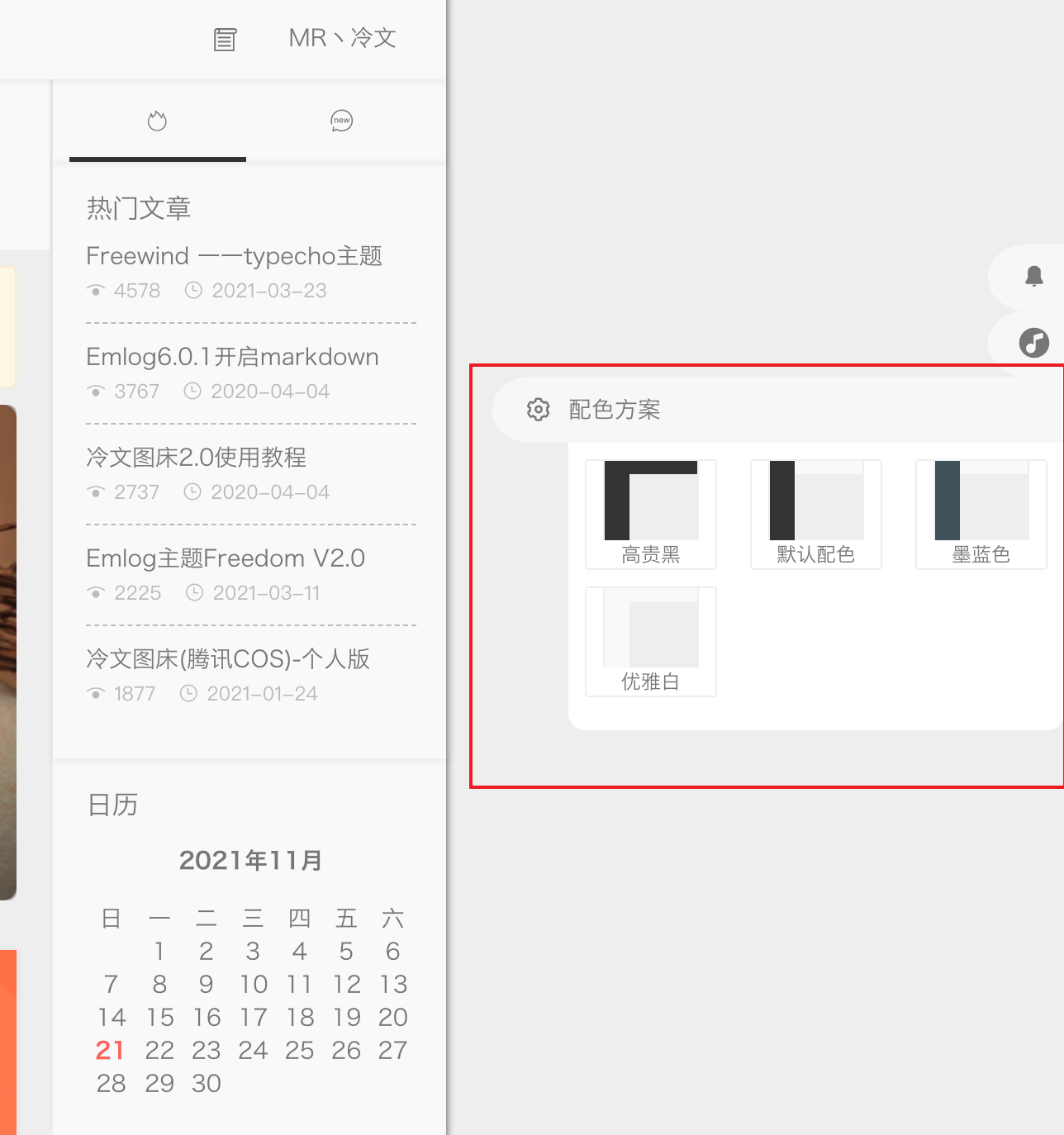
用户可以在这里选择本地配色



主题学习 游客 2023-04-09 21:23 回复
请教一下,各个配色的文章背景颜色均为白色,希望改为灰色,应该在哪个文件里面修改?谢谢!
打瞌睡 游客 2022-05-13 14:07 回复
报错啊,显示配色不能为空
yuyu 游客 2022-06-04 22:01 回复
@打瞌睡
设置-永久链接-开启重写,必须成功
喜爱福 游客 2022-03-04 16:40 回复
棒极了
sadfasd 游客 2021-12-21 23:22 回复
这个很不错
㊣經de尐孩! 游客 2021-12-21 20:07 回复
sdsafsda开工
黄爸爸 游客 2021-12-07 10:04 回复
1111工
joker 游客 2021-11-24 18:48 回复
左侧导航页要如何设置
MR丶冷文 管理员 2021-11-24 19:09 回复
@joker
可以参考上面的css代码,你到你想改的元素的css选择器去覆盖样式就好啦